
¡Aloha, amigos!
Ya tienes claro que necesitas estar en el mundo de la venta online y te pones manos a ello: recopilar productos, sus fotografías, categorizarlos, métodos de envío, métodos de pago, textos legales; pero ¿y su diseño?…
A la hora de abordar el diseño de una tienda online es imprescindible que no pierdas el foco: el objetivo del diseño es aportar estructura y funcionalidad a la web, de manera que la información, la accesibilidad, la usabilidad y la experiencia del e-commerce se vean optimizados.
¿Cuál es el objetivo del diseño en una tienda online? La conversión.
El propósito es facilitar la navegación y la compra.
Por eso, pregúntate siempre si lo que vas a sumar al diseño aporta
En este artículo vamos a hablar de UX/UI en el e-commerce. ¿Y qué es eso de la UX/UI? Son siglas que significan EXPERIENCIA DE USUARIO (User experience) e INTERFAZ DE USUARIO (User Interfaz). Para ponértelo fácil, la interfaz de usuario es todo aquello que ves de la tienda online: los colores, las tipografías, la disposición de los elementos, los banners. Y la experiencia de usuario es la parte que no se ve, pero que es incluso más importante que la interfaz, ya que es lo que siente un usuario al usar y navegar por nuestra tienda online. Ambas van de la mano, son inseparables porque no se puede entender una sin la otra.
UX/UI en las tiendas online
La experiencia de usuario es un conjunto de sensaciones y sentimientos que afectan al uso de la tienda online. Para ponerte un ejemplo, una buena experiencia de usuario garantiza una navegación fluida, una compra sencilla y en pocos pasos y una accesibilidad para todos los públicos. Sin embargo, una mala experiencia de usuario viene dada por tiendas que no están centradas en cómo se comporta su público: mala categorización de los productos, poca información de los mismos, menús complicados o un proceso de compra engorroso. La gran mayoría de los carritos abandonados en los e-commerce se producen porque el usuario no ha sido capaz de completar el proceso de compra.
Esta mala experiencia generará frustración en tu cliente porque sus expectativas de comprar tu producto no se han visto satisfechas y, por tanto, trasladará esa mala sensación a tu tienda online y a tu marca.
La UX/UI tiene como objetivo optimizar 4 áreas muy concretas de tu tienda online:
- UTILIDAD
- USABILIDAD
- ACCESIBILIDAD
- EXPERIENCIA
1 La utilidad
La UTILIDAD en una tienda online está directamente relacionada con el acceso a la información. Los textos claros, cortos y concisos aportan utilidad. Asegúrate de que tu posible cliente tiene toda la información en los menos clics posibles.
Trabaja los títulos de tus productos, las categorías, las etiquetas de filtrado. De manera que pueda encontrar lo que busca de forma rápida.
Las descripciones de producto aportan mucho valor, por lo que aprovéchalas para contar los beneficios que va a obtener tu cliente comprándolo. No seas un vendehúmos, habla con naturalidad y sé realista.
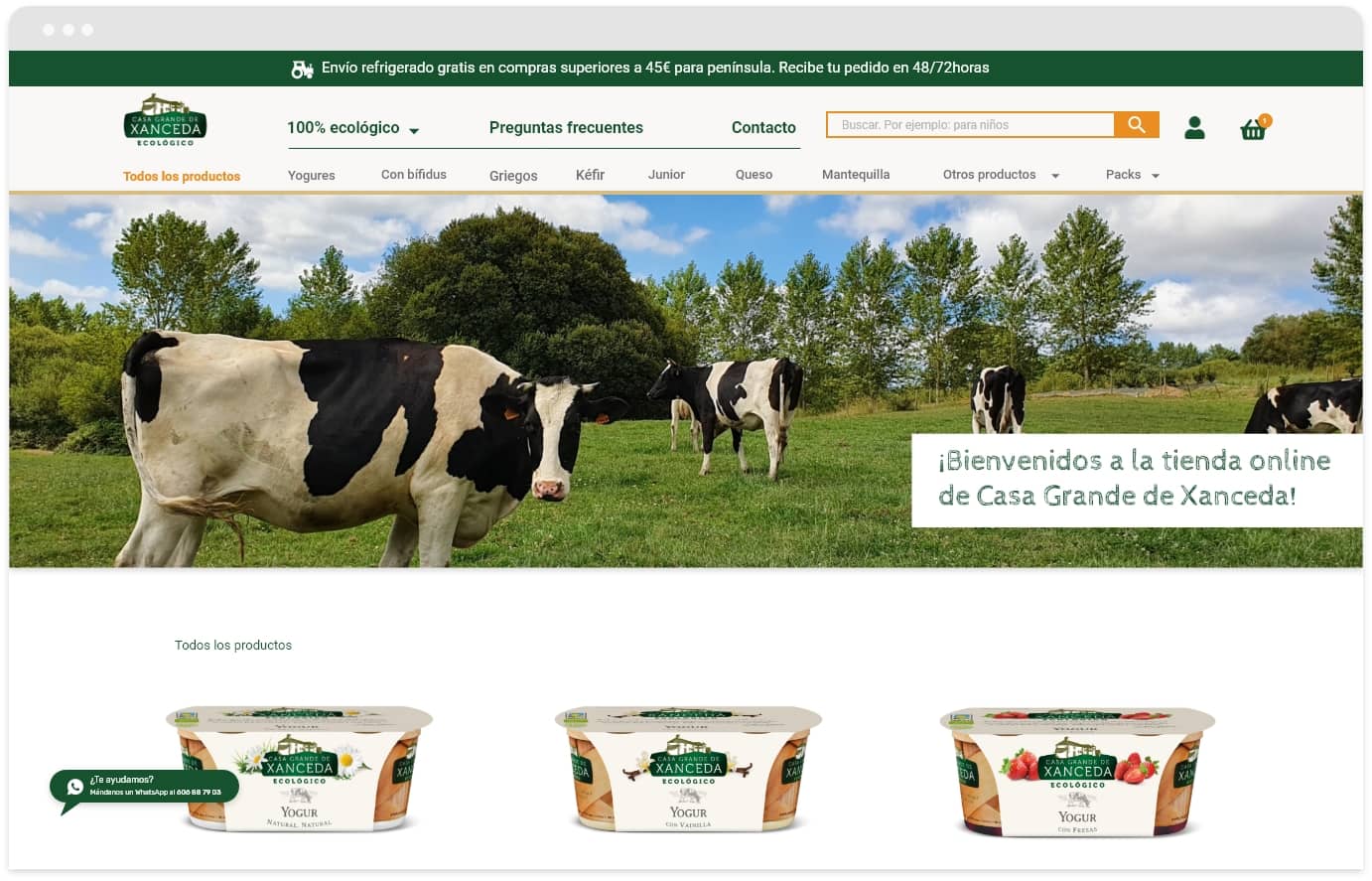
Crea una sección de preguntas frecuentes con dudas que le puedan surgir a tus usuarios y mantenla actualizada. Ponte en el papel de alguien que no sabe cómo comprar, que quiere información sobre los envíos o sobre el origen de tus productos.
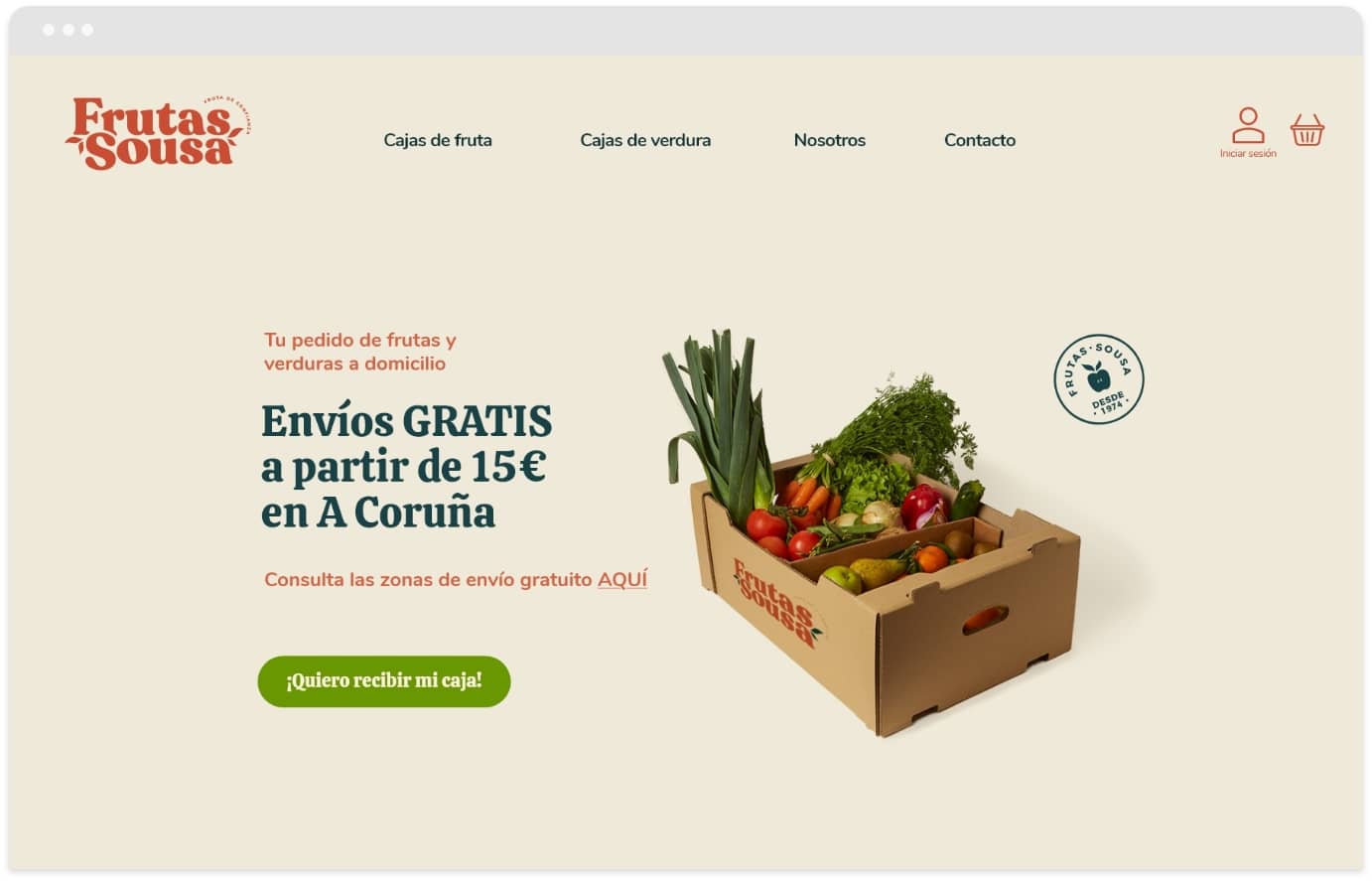
Sé claro con los envíos. Cuánto van a tardar y el coste.
Además, no te cortes en contar tu RSC o tus acciones de sostenibilidad. ¡Todos los que compramos online queremos saber que estamos comprando en una tienda afín a nuestros valores!

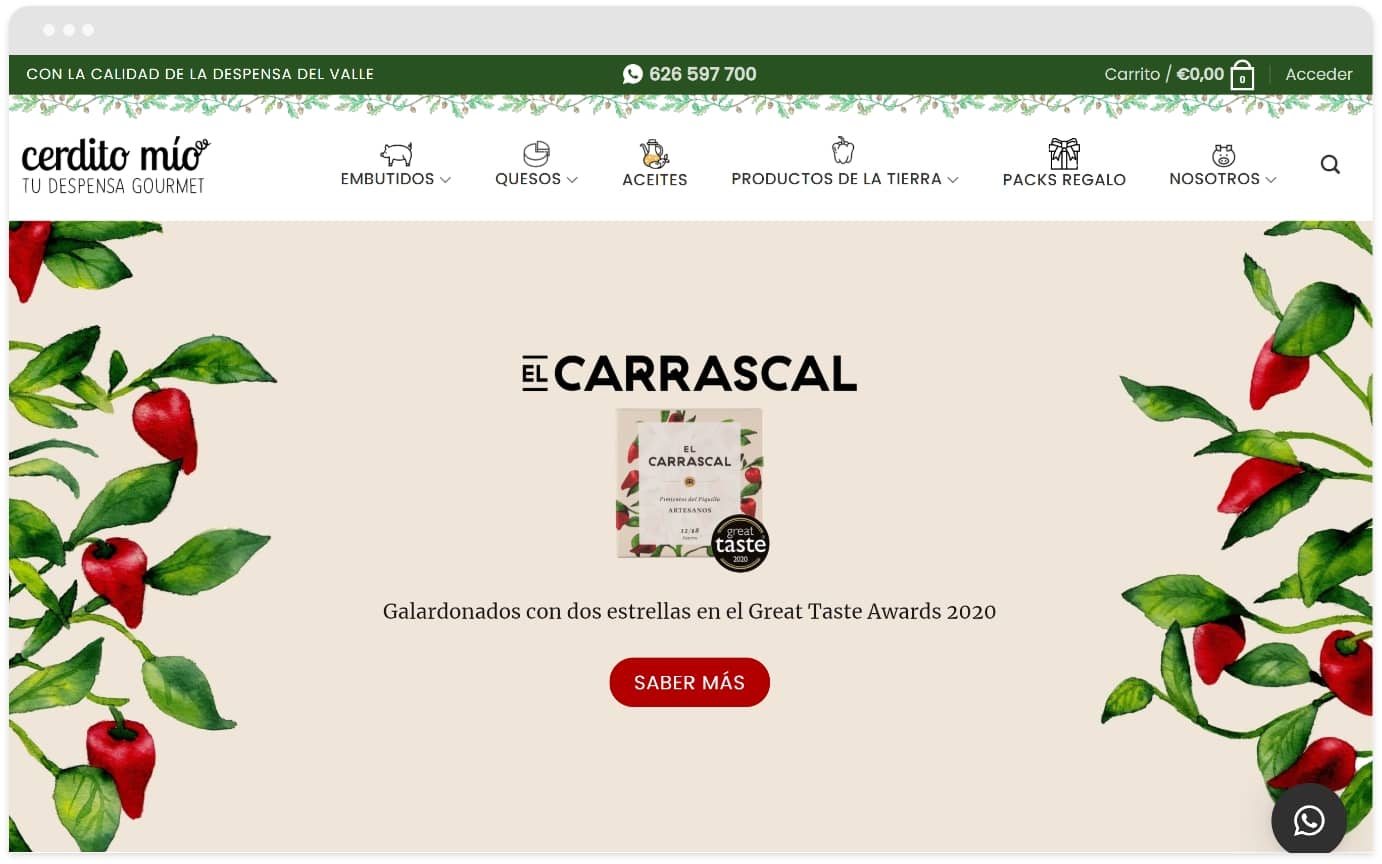
Una buena estructura de menú y categorías será útil para que tu usuario encuentre bien la información.
2 LA USABILIDAD
El trayecto del usuario a través de tu web debe ser lo más fácil posible. Cuanto más fácil lo pongas, más probabilidad de conversión tendrás, no obstante, no solo la estructura de una página debe ser sencilla, hay que tener en cuenta otros muchos factores. Evita los clics innecesarios, guía a tu usuario y SIEMPRE ten en cuenta la versión responsive: tu web debe ser navegable y fácil de usar independientemente del navegador o el dispositivo que use el usuario. La gran parte del tráfico de las tiendas online llega a través de móvil, donde la pantalla es reducida, si nuestra tienda no está preparada para ello, perderemos gran parte de nuestro público objetivo.
¿Cómo puedes guiar a tu cliente a través de la web? Con llamadas a la acción/botones (CTAs) claros y contrastados, con una buena jerarquía de textos y diciéndole en todo momento en qué punto de la web se encuentra: USTED ESTÁ AQUÍ. El menú, las migas de pan y los títulos te ayudarán a contarle al usuario en qué página está o dónde va a ir en su siguiente click.
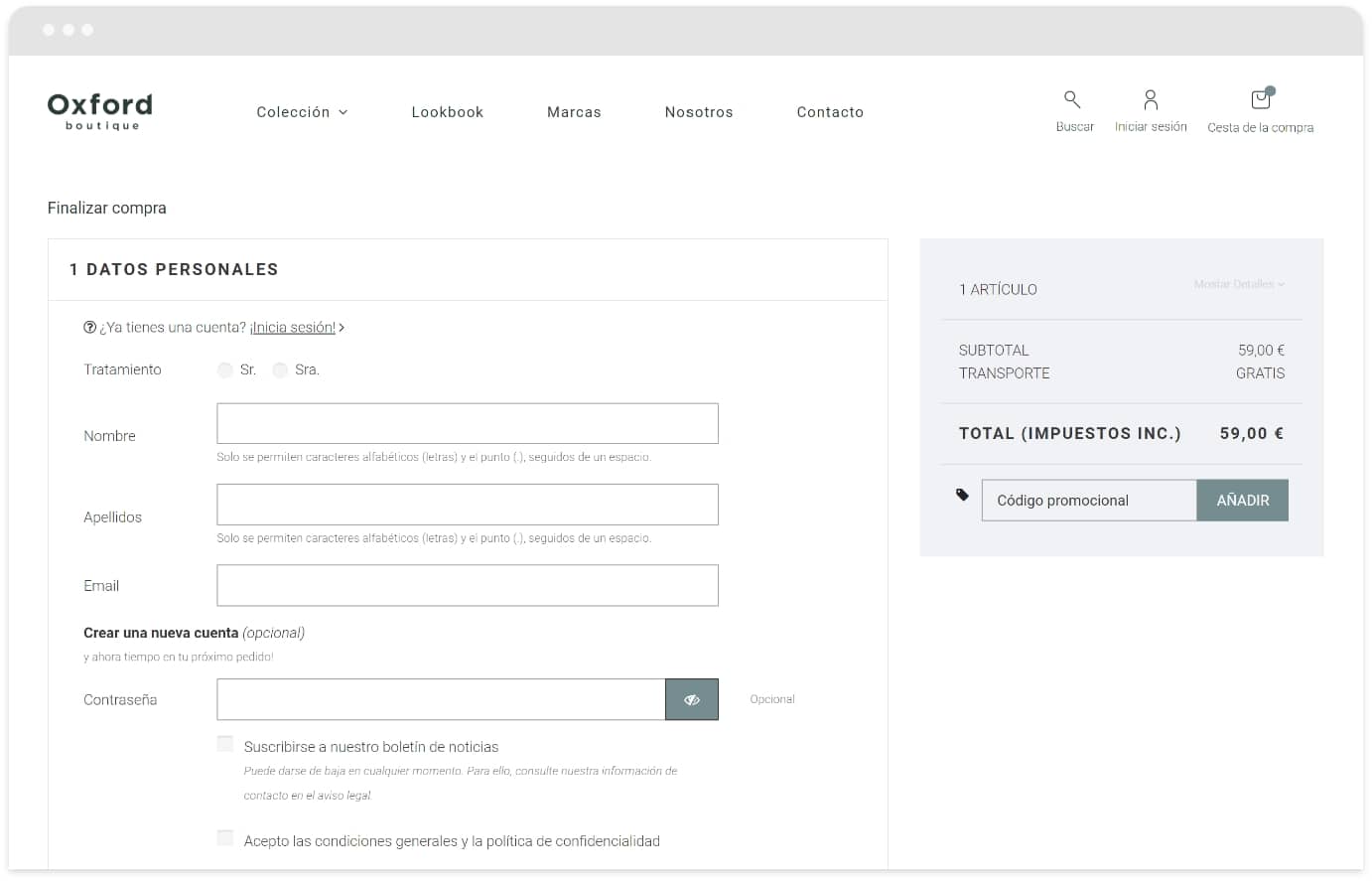
Piensa en cómo se comportaría un usuario en tu tienda, ponte en su papel y ejecuta el viaje desde el aterrizaje hasta el pago final. Y ahora, simplifica ese proceso.

Simplifica el proceso de compra y utiliza las migas de pan para que tu usuario sepa exactamente dónde está en cada momento.
3 LA ACCESIBILIDAD
Aquí el diseño juega un papel importante y conocer bien a tus clientes también. Las claves para una buena accesibilidad están en la lectura y en la usabilidad.
¿Cómo mejorar la lectura en tu web? Ten en cuenta la selección de la tipografía. Debe ser una familia que se lea bien en tamaño medianos y pequeños. Además, mucha gente con problemas de visión tiene dificultad para leer los tamaños pequeños de letra. No utilices tipografías por debajo de los 10/12 px en grandes párrafos.
Ayuda a la legibilidad generando contraste entre el fondo y el texto. Los colores más contrastados son el blanco y el negro. Asegúrate de que todos tus textos son legibles. Lo mejor que puedes hacer para esto es un test con personas cercanas afines a tu público objetivo para confirmar que nadie ha tenido problemas de lectura. Si alguien ha encontrado algún problema, no pases de él pensando que solo será el problema de una minoría, soluciónalo haciendo algún cambio (aumento de tamaño, mayor contraste, cambio de tipografía, etc.) y repite el test para comprobar que está corregido.
Una buena usabilidad está directamente relacionada con una buena accesibilidad porque le pondrás las cosas fáciles tus clientes.
La usabilidad es un tema muy complejo, ya que implica también tener en cuenta a personas/usuarios que tengan algún tipo de barrera; y no solo eso, la idea de la accesibilidad web es que el sitio pueda ser utilizada por el número máximo de usuarios independientemente de sus conocimientos, capacidades o equipo técnico. Por ejemplo, de cara a los invidentes se recomienda que los enlaces siempre estén subrayados y que no se eliminen nunca los labels de los formularios.

Utiliza colores agradables sin demasiada luminosidad para mejorar la legibilidad. Crea contraste con colores oscuros y claros para resaltar los títulos o los botones.
Y el diseño, ¿qué pinta en todo esto?
Seguro que has pensado que hemos hablado poco de diseño en este artículo, pero aunque no lo creas, todo lo anterior, también es diseño. Por si te quedabas con las ganas vamos a hablar de branding, experiencia de marca y experiencia de usuario.
La experiencia en una web es la sensación del usuario al navegar, buscar información y/o comprar en ella. Y viene dada por multitud de factores relativos a la información, la usabilidad y la accesibilidad. Como ves, todo está relacionado. Pero, ¿y tu marca dónde queda en todo esto que estamos contando?
El branding también está relacionada con la experiencia que tu cliente se lleva de tu tienda online. Es una parte fundamental de la información. Al aterrizar, tu cliente tiene que encontrarse con tu identidad de marca para poder relacionarla contigo: tus colores, tus tipografías, tus imágenes y tono y mensaje comunicativo. Asegúrate de implementarlos creando una experiencia agradable, intuitiva e interactiva. La consistencia en el diseño es muy importante en una web ya que nos genera recuerdo y asociación a la marca.
Para ello debes tener en cuenta la jerarquía y la harmonía.
Trabaja la jerarquía visual dándole el tamaño correcto a cada elemento y dejando el espacio suficiente entre textos e imágenes. No sobrecargues la web con muchos puntos de atención, pues distraerán a tu usuario. Aprovecha para guiarle a través de zonas concretas y bien señaladas donde tenga que interactuar. La harmonía visual hará que pasar tiempo en tu sitio web sea agradable y reforzará una experiencia positiva.
Muchas veces tendemos a pensar que el diseño es hacer las cosas bonitas y espectaculares. Y sobre todo, en las webs queremos que todo se mueva y haga piruetas en el aire mientras salta un anillo de fuego. Pero en realidad el diseño se basa en aportar utilidad. Si algo es útil, es porque está bien diseñado. Luego seguro que te resulta bonito, pero porque responde a tus necesidades como público, es útil y es harmónico.
A modo de conclusión me gustaría que te quedases con 4 puntos concretos.
- Mantén informado a tu usuario. Que sepa siempre dónde está y dónde tiene que ir.
- Conoce a tu cliente. Ponte en su piel y empatiza para poder diseñar una web a su medida.
- Simplifica, simplifica, simplifica hasta que llores. La usabilidad de tu sitio web tiene que ser excelente.
- Testea. Haz pruebas de forma repetida en el tiempo. El feedback siempre te ayudará a mejorar.

Nunca olvides que el blanco es tu amigo. Los espacios en blanco o vacíos te ayudarán a crear jerarquía y armonía.
Todos estos consejos cobran mucha más relevancia en esta época en la que el Covid-19 ha incrementado el uso y las ventas de las tienda online. ¡Nunca lo olvides, una tienda online es una herramienta viva, que siempre debe adaptarse a los tiempos!.
¿Todavía piensas que el diseño es hacer cosas bonitas? Pues debatamos en los comentarios. Déjanos tu feedback para saber que te ha resultado útil y si quieres que mejoremos la UX/UI de tu tienda online o que la diseñemos desde cero puedes ponerte en contacto con nosotros a través del formulario de la web.



0 comentarios